게임공장
[Learn OpenGL 번역] 2-2. 시작하기 - Window 생성 본문
Window 생성
시작하기/Window 생성
멋진 그래픽을 만들기 위해 우리가 해야 할 첫 번째 일은 OpenGL context와 안에 그림을 그릴 Window를 만드는 것입니다. 하지만 이러한 작업은 운영체제별로 다르며 OpenGL은 이러한 작업들을 추상화하려고 합니다. 이는 우리가 직접 윈도우를 만들고, 컨텍스트를 정의, 사용자 입력을 모두 처리해야 한다는 것을 의미합니다.
다행히 이미 우리가 원하는 기능을 제공하는 라이브러리가 많이 있습니다. 특히 OpenGL을 목표로 한 라이브러리도 있습니다. 이러한 라이브러리는 우리에게 모든 운영체제 관련 작업에 관한 정보를 제공하고 렌더링할 Window와 OpenGL context를 제공하여 줍니다. 가장 많이 쓰이는 라이브러리는 GLUT, SDL, SFML, GLFW입니다. 우리 강좌에서는 GLFW를 사용할 것입니다.
GLFW
GLFW는 C로 작성된 라이브러리로, 특별히 OpenGL을 대상으로 합니다. 이 라이브러리는 손수 작업을 해야하는 화면 꾸미기 작업에 필요한 것들을 제공합니다. 또한 OpenGL 컨텍스트를 만들고, Window 매개변수를 정의하고, 필요한 모든 사용자 입력을 처리할 수 있습니다. 
이 강좌와 다음 강좌의 초점은 GLFW를 가동 시켜서 OpenGL 컨텍스트를 적절하게 만들고 제대로 렌더링할 수 있는 창을 생성하는 것입니다. GLFW 라이브러리 검색, 빌드 및 링크에 대한 내용 단계별로 설명드릴 예정입니다. 이 강좌에서는 Microsoft Visual Studio 2015 IDE를 사용합니다(최신 Visual Studio 버전을 써도 무관합니다). Visual Studio (또는 옛날 버전)를 사용 하고 있지 않아도 걱정하지 마세요. 다른 대부분의 IDE 에서의 작업과 유사할 것입니다.
GLFW 빌드
GLFW는 웹사이트의 download 페이지에서 다운 받을 수 있습니다. GLFW는 이미 Visual Studio 2013/2015 용으로 미리 컴파일 된 바이너리 및 헤더파일을 가지고 있습니다. 하지만 우리는 완벽함을 위해 GLFW 소스 코드를 직접 컴파일 할 것입니다. Source package를 다운받으세요.
소스 패키지를 다운로드했으면 압축풀기 한 후 폴더를 엽니다. 이 중 우리는 몇가지 항목만 보면 됩니다.
- 컴파일 결과 라이브러리
- include 폴더
소스코드를 컴파일하여 라이브러리를 생성하면 최종 라이브러리가 여러분의 CPU / OS에 완벽하게 맞춰지게 됩니다. 미리 컴파일된 바이너리가 항상 여러분의 시스템과 호환된다는 보장이 없습니다(때로는 바이너리를 시스템에서 사용할 수 없는 경우도 있음). 하지만 소스 코드를 컴파일 하는 방법의 문제는 모든 사람이 동일한 IDE를 사용하는 것이 아니라는 것입니다. 즉, 제공된 프로젝트 / 솔루션 파일이 특정 IDE와 호환되지 않을 수 있습니다. 따라서 사람들은 주어진 .c/.cpp 및 .h/.hpp 파일을 사용하여 자체적으로 프로젝트 / 솔루션을 작성해야하므로 번거로울 수 있습니다. 이러한 이유로 CMake라는 도구가 있습니다.
CMake
CMake는 사전 정의 된 CMake 스크립트를 기반으로 소스 코드 파일 모음을 사용자가 선택한 프로젝트 / 솔루션 파일(예: Visual Studio, Code::Blocks, Eclipse 등)을 생성할 수 있는 도구입니다. 이를 통해 GLFW 소스 패키지에서 Visual Studio 2012 프로젝트 파일을 생성할 수 있습니다. 그 후 라이브러리를 컴파일할 수 있는 것이죠. 먼저 download 페이지에서 CMake를 다운로드하여 설치해야 합니다. 강좌에서는 Win32 Installer를 사용했습니다.
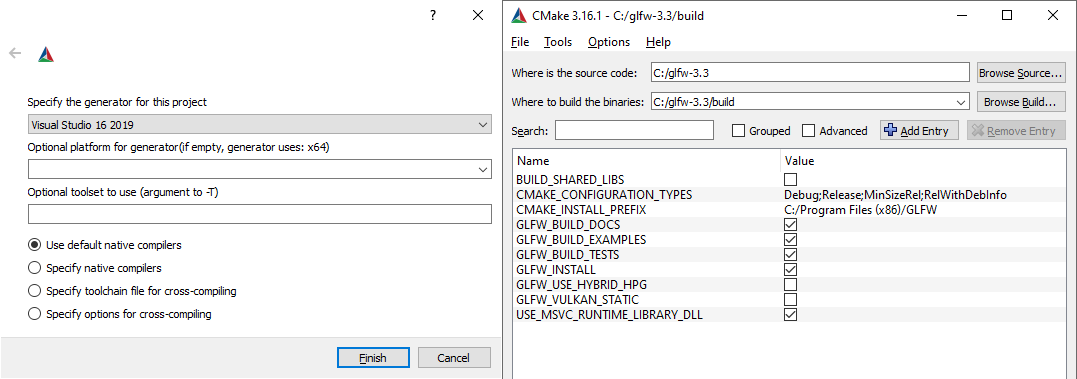
CMake가 설치되면 명령 프롬프트나 GUI를 통해 CMake를 실행할 수 있습니다. 우리는 일을 복잡하게 하지 않기 위해 GUI를 사용할 것입니다. CMake는 소스 코드 폴더와 바이너리를 생성할 폴더를 필요로 합니다. 다운로드한 GLFW 소스 패키지의 루트 폴더를 소스 코드 폴더로 선택하고 새 폴더 build를 만들고 이 폴더를 바이너리를 생성할 폴더로 선택합니다.

원본 폴더와 대상 폴더가 설정되면 CMake가 필요한 설정과 소스 코드를 읽을 수 있도록 Configure 버튼을 클릭하세요. 그런 다음 프로젝트 생성기를 선택해야 하는데 우리는 Visual Studio 2015를 사용하기 때문에 Visual Studio 14 옵션을 선택합니다(Visual Studio 2015는 Visual Studio 14라고도 함). CMake는 결과 라이브러리를 구성하기 위해 가능한 빌드 옵션을 보여줄 것입니다. 우리는 기본값을 그대로 두고 Configure 버튼을 다시 클릭하여 설정을 저장할 수 있습니다. 설정이 완료된 후 Generate 버튼을 클릭하면 생성된 프로젝트 파일이 build 폴더에 생성됩니다.
컴파일
build 폴더에서 GLFW.sln 파일을 찾을 수 있을 것입니다. 이 파일을 Visual Studio 2015를 사용하여 엽니다. CMake가 이미 적절한 설정을 포함하고 있는 프로젝트 파일을 생성했기 때문에 Build Solution 버튼을 누르면 src/Debug 폴더에glfw3.lib 라는 이름의 컴파일 된 라이브러리가 생성될 것입니다(우리는 버전 3을 사용할 것입니다).
라이브러리가 생성되면 IDE가 라이브러리 및 포함 파일을 어디에서 찾을 수 있는지 알려주어야 합니다. 이 작업에는 다음과 같은 두 가지 방법이 있습니다.
- IDE의
/lib및/include폴더를 찾고 GLFW의include폴더 내용을 IDE의/include폴더에 추가하고 마찬가지로glfw3.lib파일을 IDE의/lib폴더에 추가합니다. 이 방법은 분명히 작동하지만 권장되는 방법은 아닙니다. 라이브러리 및 파일을 추적하는 것이 어렵고 IDE를 새로 설치하면 파일이 손상되기 때문입니다. -
IDE를 사용하여 참조할 수 있는 외부의 모든 헤더 파일 및 라이브러리가 포함된 새로운 디렉터리를 원하는 위치에 만드는 것이 좋습니다. 개인적으로 OpenGL 프로젝트에 대한 모든 라이브러리와 헤더파일을
Libs,Include폴더에 나누어 저장하고 이를 포함한 단일 폴더를 사용합니다. 이렇게 하면 모든 외부 라이브러리가 단일 위치에서 구성됩니다(여러 컴퓨터에서 공유 될 수 있습니다). 하지만 새로운 프로젝트를 생성할 때마다 IDE에 해당 디렉터리의 경로를 설정해주어야 합니다.
필요한 파일이 원하는 위치에 저장되면 GLFW를 사용하여 첫 번째 OpenGL 프로젝트를 만들 수 있습니다!
첫 번째 프로젝트
먼저 Visual Studio를 열고 새 프로젝트를 만듭니다. 여러 옵션 중에서 Visual C++를 선택하고 빈 프로젝트를 선택하세요(프로젝트에 적절한 이름을 지정하는 것을 잊지마세요). 이제 첫 번째 OpenGL 응용 프로그램을 만들 수 있는 작업 공간이 생겼습니다!
링킹
프로젝트가 GLFW를 사용하려면 라이브러리를 프로젝트와 glfw3.lib를 사용하도록 설정하면 이 작업을 수행할 수 있지만 우리 프로젝트는 glfw3.lib 파일을 다른 디렉터리에 저장하였기 때문에 glfw3.lib 파일의 위치를 아직 알지 못합니다. 따라서 우리는 이 디렉터리를 먼저 프로젝트에 추가해야 합니다.
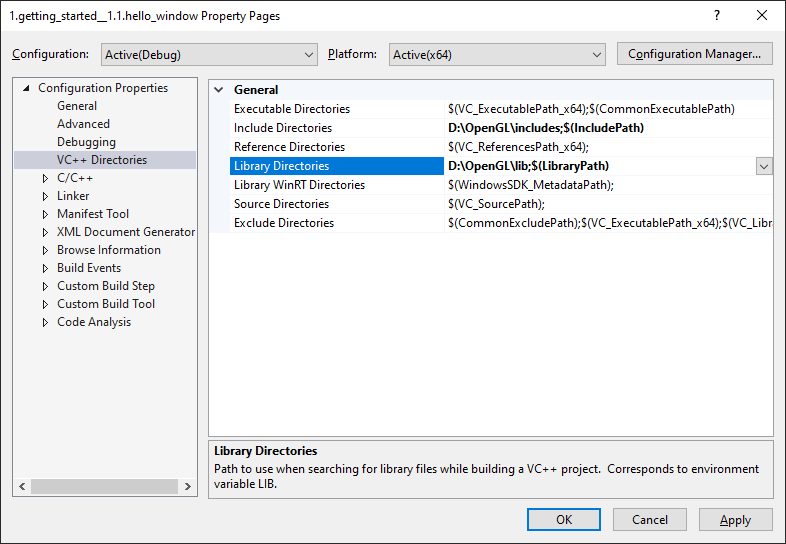
프로젝트 속성(솔루션 탐색기에서 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭)으로 가서 아래 이미지에서 볼 수 있듯이 VC++ Directories로 이동하여 VS에서 라이브러리 / 포함 파일을 검색해야하는 디렉터리를 추가 할 수 있습니다.

여기서 프로젝트가 어디를 검색해야 할 지 그 위치를 추가할 수 있습니다. 이 작업은 텍스트에 직접 입력하거나 적절한 위치 문자열을 클릭하고 <Edit..> 옵션을 선택하여 수행할 수 있습니다. 이 옵션을 사용하면 Include Directories에 대해 다음 이미지를 볼 수 있습니다:

여기에서 원하는 만큼 디렉터리를 추가할 수 있으며 IDE는 해당 지점에서 헤더 파일을 검색하므로 GLFW의 Include 폴더가 보이는 즉시 모든 디렉터리를 찾을 수 있습니다. 여러분은 이제 <GLFW/..>를 사용하여 GLFW의 헤더파일을 찾을 수 있씁니다. 지금까지 한 내용이 라이브러리 디렉터리에도 적용됩니다.
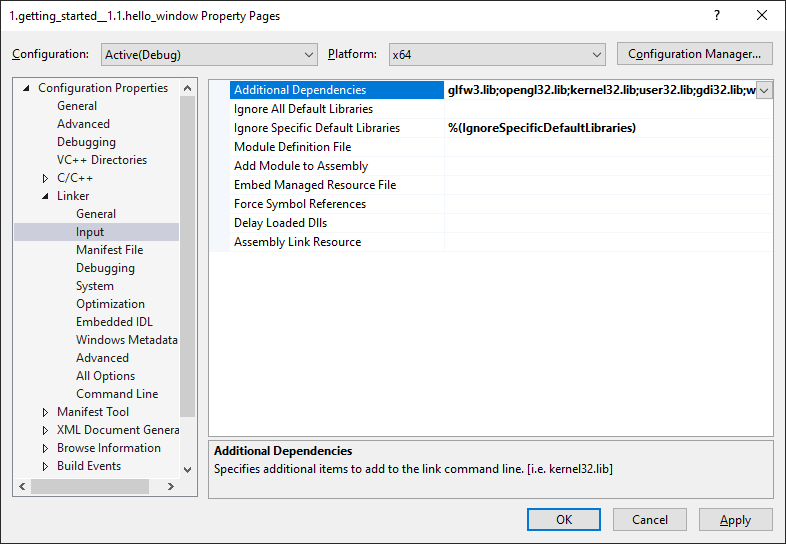
이제 VS가 필요한 모든 파일을 찾을 수 있기 때문에 링커(Linker) 탭으로 이동하여 입력(input)을 선택하면 아래 이미지와 같이 GLFW를 프로젝트에 연결할 수 있습니다.

그런 다음 라이브러리를 연결하려면 라이브러리의 이릅을 링커에 명시해주어야 합니다. 우리가 사용할 라이브러리 이름은 glfw3.lib이므로 Additional Dependencies 필드(직접 입력 또는 <Edit..> 옵션 사용)에 추가하면 GLFW의 해당 지점에서 컴파일 할 때 연결됩니다. GLFW 외에도 OpenGL 라이브러리를 추가해야 하지만 운영체제 마다 다를 수 있습니다.
윈도우에서 OpenGL 라이브러리
윈도우 사용자인 경우 opengl32.lib 파일이 Visual Studio를 설치할 때 Microsoft SDK에 포함되어 제공됩니다. 이 강좌에서는 윈도우에서 VS를 사용할 것이기 때문에 opengl32.lib 파일을 링커 세팅에 추가합니다.
리눅스에서 OpenGL 라이브러리
&nbps; 리눅스 시스템에서는 -lGL을 링커 설정에 추가하여 libGL.so 라이브러리를 연결해야 합니다. 만약 라이브러리를 찾을 수 없다면 아마도 Mesa, NVidia, AMD dev 패키지 중 하나를 설치해야 할 것입니다. 그러나 이것은 플랫폼에 따라 다른 문제이기 때문에 자세한 내용은 다루지 않겠습니다(특히 전 리눅스 전문가가 아니기 때문에).
그런 다음 GLFW와 OpenGL 라이브러리를 링커 설정에 추가를 했다면 여러분은 아래 코드와 같이 GLFW의 헤더 파일들을 사용할 수 있습니다.
#include <GLFW\glfw3.h>
-lglfw3 -lGL -lX11 -lpthread -lXrandr -lXi -ldl. 해당 라이브러리들을 정확하기 연결을 시켜주지 않으면 많은 정의되지 않은 참조(undefined reference) 오류가 발생할 것입니다.
이것으로 GLFW의 셋업과 설정을 마치겠습니다.
GLAD
우리는 아직 멀었습니다. 아직도 해야할 일이 남아 있기 때문이죠. OpenGL은 표준 / 사양이므로 특정 그래픽 카드가 지원하는 드라이버에 사양을 구현하는 것은 드라이버 제조 업체가 결정합니다. 많은 버전의 OpenGL 드라이버가 존재하기 때문에 대부분의 함수들의 위치는 컴파일시에 알 수 없으므로 런타임시에 질의해야합니다. 나중에 개발자가 필요한 기능의 위치를 검색하여 나중에 사용할 수 있도록 함수 포인터에 저장해야 합니다. 그 위치들을 검색하는 것은 운영체제마다 다릅니다(OS-specific). 윈도우에서는 다음과 같이 수행합니다:
// 함수의 프로토타입 정의
typedef void (*GL_GENBUFFERS) (GLsizei, GLuint*);
// 함수를 찾고 함수 포인터에 할당
GL_GENBUFFERS glGenBuffers = (GL_GENBUFFERS)wglGetProcAddress("glGenBuffers ");
// 이제 함수는 평상시처럼 호출할 수 있습니다.
unsigned int buffer;
glGenBuffers (1, &buffer);
코드를 보면 알 수 있듯이 코드가 복잡하고 아직 정의되지 않았지만 필요할지 모르는 함수들을 위해 이러한 작업을 한다는 것은 번거롭습니다. 고맙게도 이러한 목적을 가진 인기있고 가장 최신의 라이브러리인 GLAD가 있습니다.
GLAD 설정
GLAD는 우리가 방금 이야기한 모든 번거로운 작업들을 관리해주는 오픈 소스(open source) 라이브러리입니다. GLAD는 일반적인 오픈 소스 라이브러리의 세팅 방법과 약간 다른 방법을 사용합니다. GLAD는 GLAD에게 OpenGL의 버전을 정의하고 해당 버전에 따라 모든 관련된 OpenGL 함수를 정의하고 로드 할 수 있는 웹 서비스(web service)를 사용합니다.
web service로 이동하여 언어를 C++로 설정하고 API 섹션에서 3.3 이상의 OpenGL 버전을 선택합니다(이 강좌에서는 이버전을 사용하며 상위 버전에서도 문제 없습니다). 또한 프로파일이 Core로 설정되있고 Generate a loader 옵션이 선택되어있는지 확인하세요. 지금은 확장(extension)을 무시하고 생성(Generate) 을 클릭하여 라이브러리 파일을 생성하세요.
그러면 GLAD는 두 개의 include 폴더와 하나의 glad.c 파일을 포함하는 zip 파일을 제공하여 줍니다. 두 개의 include 폴더(glad와 KHR)를 복사하여 여러분의 include(s) 디렉터리에 붙여넣으세요. 그리고 glad.c 파일을 프로젝트에 추가하세요.
이 후에 다음의 include 문을 추가할 수 있을 것입니다.
#include <glad/glad.h>
컴파일 버튼을 누르면 오류가 발생하지 않을 것입니다. 다음 튜토리얼에서는 GLFW 및 GLAD를 사용하여 OpenGL 컨텍스트를 구성하고 창을 생성하는 방법에 대해 설명하겠습니다. 모든 포함 및 라이브러리 디렉터리가 정확한지, 링커 설정의 라이브러리 이름이 해당 라이브러리와 일치하는지를 확인하세요. 여전히 문제가 있다면 댓글을 확인하고 추가 자료를 확인하거나 아래에 질문을 올려주세요.
추가 자료
- GLFW: Window Guide: GLFW 창 세팅과 설정에 대한 공식 가이드
- Building applications: 응용 프로그램의 컴파일 / 연결 프로세스 및 발생 가능한 오류(솔루션 포함)의 목록을 제공합니다.
- GLFW with Code::Blocks: Code::Blocks IDE에서 GLFW 세팅
- Running CMake: 윈도우와 리눅스에서 CMake를 실행하는 간략한 방법
- Writing a build system under Linux: 리눅스에서 빌드 시스템을 작성하는 방법에 대한 Wouter Verholst의 autotools 강좌
- Polytonic/Glitter: 모든 관련 라이브러리와 함께 미리 구성된 간단한 프로젝트
'OpenGL' 카테고리의 다른 글
| [Learn OpenGL 번역] 2-4. 시작하기 - Hello Triangle (2) | 2018.07.15 |
|---|---|
| [Learn OpenGL 번역] 2-3. 시작하기 - Hello Window (5) | 2018.07.15 |
| [Learn OpenGL 번역] 1. 소개 (1) | 2018.07.15 |
| LearnOpenGL 번역 시작 (5) | 2018.07.15 |
| [Learn OpenGL 번역] 2-1. 시작하기 - OpenGL (1) | 2018.07.05 |
